chromeでHTML5カレンダー(date)を使って日付入力する時に、テンキーだと0日のような日付が一時的に入力できてしまう事の対処法
HTML5で追加されたinput type=dateは、カレンダー入力が簡単に実装できて非常に便利です。
検索画面などでも大活躍!なのですが…。今時は検索ボタンを押される前に検索条件を変更されたら、すぐに検索結果が反映されるようにAjaxという技術が使われています。

そんな時に問題なのが、0日と入力できてしまったり、また01日になっても値を取得できない時があります。
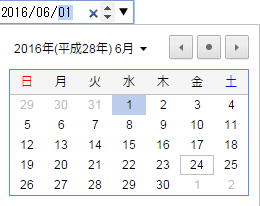
![]()
なので、JSでDateオブジェクトを利用した日付チェックを噛ませると、正しい日付の時だけ検索してくれて無問題!
|
1 2 3 4 5 6 7 8 9 10 |
// Dateオブジェクトに変換して同じ値だったら、正しい日付! function ValidDate(arg_date) { splite_date = arg_date.split("-"); dt=new Date(arg_date); return(dt.getFullYear()==splite_date[0] && dt.getMonth()==splite_date[1]-1 && dt.getDate()==splite_date[2]); } date_ng = '2015-06-00'; document.write(date_ng + ' is ' + ValidDate(date_ng)); // 2015-06-00 is false と表示される! |