jsTreeというjQueryプラグインを使ってツリーデータを、ブラウザから表示・編集できるようにしたかったが上手く行かない・・・。
参考URL
http://cloudsquare.jp/hibiki/blog/2015/11/07/program-162/
jsTreeというjQueryプラグインを使ってみた。
最新のjQueryだと動作が怪しかったので、公式HPのバージョンを使う
CDN提供されているけど、ローカルに保存して置いたほうが安心。
|
1 2 3 |
<link rel="stylesheet" href="dist/themes/default/style.min.css" /> <script src="dist/libs/jquery-1.12.1.min.js"></script> <script src="dist/jstree.min.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script> <script> $(document).ready(function(){ $('#tree').jstree(); }); </script> <div id="tree"> <ul> <li>階層A <ul> <li>階層A-1</li> <li>階層A-2</li> </ul> <li>階層B <ul> <li>階層B-1</li> <li>階層B-2</li> </ul> </li> </ul> </div> |
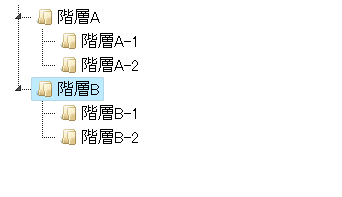
エクスプローラー風の表示に変更されて、展開したり閉じたりできるようになる!

次は、選択されたノードを削除するボタンを追加する。
※デフォルトだとノード操作を受け付けないのでcheck_callbackをtrueにする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> $(document).ready(function(){ // 初期化する時に、ユーザの操作可にする('check_callback' : true,) $('#jstree').jstree({ 'core' : { 'check_callback' : true, }, }); // 選択されたノードを削除 $('#btndelete').on('click', function () { var wwtree = $('#jstree').jstree(true); var select = wwtree.get_selected(false); var result = wwtree.delete_node(select); }); }); </script> <button id="btndelete">選択したもの削除</button> |
次は、選択されたノードの名称変更ボタンを追加する。
※名称変更は出来たが、フォルダを展開できなくなった…。
実用で使うのは、厳しそう?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> $(document).ready(function(){ //選択されたノードの名称変更 $('#rename_btn').on('click', function () { var wwtree = $('#jstree').jstree(true); var select = wwtree.get_selected(false); var node = wwtree.get_node(select); node.text = $('#newname').val(); node.original.text = $('#newname').val(); wwtree.load_node(node); wwtree.redraw(true); }); }); </script> <button id="rename_btn">選択したもの入力した名前に変更</button><input type="text" id="newname"></input><br /> <br /> |