draw.ioで手順書を描いてみたら、意外といい感じだった。
「ドキュメントを何で描こうかな、CacooかGoogle図形描写あたりでいいかな?」と思っていたら、draw.ioがgoogle driveから選択出来たので試しに使ってみたら、意外といい感じだった。
前提条件
1, laravelプロジェクトを、gitサーバで管理している
2, blade(html)ファイルやcssファイルをデザイナー側で変更したい
3, ただし、デザイナーはgitを使いたくない
4, ただし、blade(html)ファイルやcssファイルをgit管理をしたい
しょうがないので、以下のような手順で更新作業を行うよう手順書を描いた
更新手順
1, デザイナーが、 ローカルでblade(html)ファイルやcssファイルを修正
2, プログラマが、それらを受け取り、プロジェクトに反映。stgサーバで動作確認する
3, 問題なければ、gitサーバにcommit&push
4, 本番サーバは、gitサーバからpullして更新を反映させる
5, 問題が無ければ、更新完了
draw.ioの基本操作
1, 右上の地球アイコンをクリックして日本語化
2, 左側のステンシル(アイコン)検索で、serverなど必要なステンシル(アイコン)を選んで、中央の用紙にD&D
3, ステンシル(アイコン)をダブルクリックすると、テキスト入力できる
4, 自動保存(google drive, dropbox, githubなど最初に選択する)されるので、いきなりブラウザを閉じても大丈夫。色々な形式にエクスポート出来る。
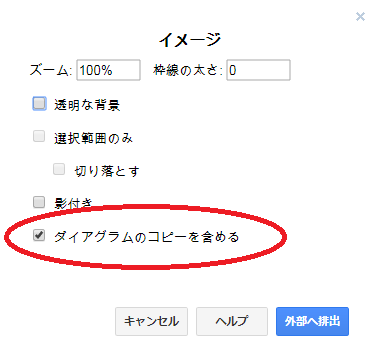
PNGを選んで「ダイアグラムのコピーを含める」にチェックを入れておくと、画像ファイルとして使える&draw.ioにアップロードすれば、ステンシルや文字列の再編集が出来る!
※draw.io以外でも再編集できるソフトは無いのかな?