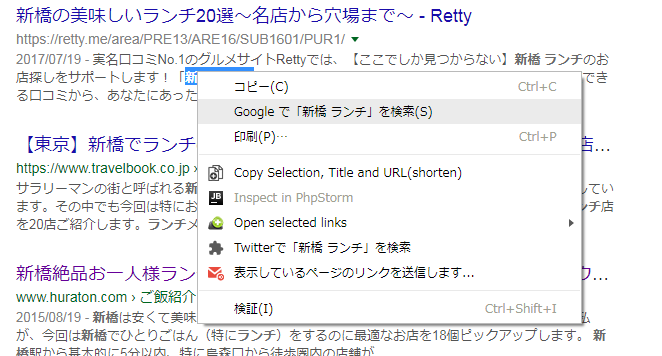
選択テキストを右クリックしてTwitter検索するChrome拡張を作ってみた
もっとも単純なChrome拡張の作り方だと何の役にも立たないので
実用性のあるChrome拡張を作ってみた。
今回も必要なファイルは、2種類(マニュフェスト+JS)+各サイズのアイコン
前回のmanifest.jsonとの違いは
1, アイコンを指定
2, 右クリックメニュー(コンテキストメニュー)の使用許可
3, jsファイルの指定をbackground(content_scriptsだと使えないChrome APIのため)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "name": "Selected Text Twitter Search", "version": "0.0.1", "manifest_version": 2, "description": "選択したテキストでtwitter検索", "icons": { "16": "icon16.png", "48": "icon48.png", "128": "icon128.png" }, "permissions": [ "contextMenus" ], "background": { "scripts": ["background.js"] } } |
background.js
|
1 2 3 4 5 6 7 8 9 10 |
chrome.contextMenus.create({ "title": "Twitterで「%s」を検索", "type": "normal", "contexts": ["selection"], "onclick": function(info) { chrome.tabs.create({ url: 'http://twitter.com/search?q='+encodeURIComponent(info.selectionText) }); } }); |
ソースの説明
chrome.contextMenus.create = chromeの右クリックメニュー(コンテキストメニュー)の操作用インスタンス生成
title = コンテキストメニューに表示されるクリック用文字列
type = radioとかcheckboxとか色々あるけど、たたの文字列なのでnormal
contexts = 選択テキストの場合はselection、imageとかlinkとか右クリックする対象を選べる
“onclick”: function(info) = title文字列をクリックされた時の処理を書く
chrome.tabs.create = 新規タブを生成。urlを指定するとそのHPを開く
アイコンは適当に、http://www.twitlogo.com/ で文字列入力して、128*128にトリミングしただけ
アイコン無しでも動作に問題は無いけど、視認性が悪くなる。
同じディレクトリにアイコンファイルを配置するだけでOK

デベロッパーモードで使っていてもいいんだけど、chromeを起動する度に警告が出て来るのでウザい。
パッケージ化ってどうやるんだ?と思ったら、
「パッケージ化されていない拡張機能を読み込む」ボタンの隣にある「拡張機能のパッケージ化」ボタンを押してフォルダ指定するだけだった。
test.pem ←鍵ファイル(使わない)
test.crx ←これがパッケージ化されたchrome拡張ファイル。
chrome拡張管理ページ( chrome://extensions/ )にtest.crxをD&Dすればインストール完了。
簡単、簡単!