HTML5とCSS3で、LINE風チャット画面を作ってみる
参考URL
https://moriawase.net/kaiwa-text
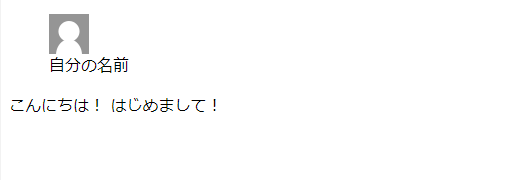
1, 自分の写真と名前を、表示する
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div> <figure> <img src="sample.png" alt=""> <figcaption> 自分の名前 </figcaption> </figure> <div> こんにちは! はじめまして! </div> </div> |
figureタグは、図と説明文を表示する
imgタグは、画像を表示する
figcaptionタグは、図の説明文を表示する
divタグは、ブロック要素してグループ化する
2, CSSファイルを使う
linkタグのrel属性って、relation(関係)の省略系だったのね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<link rel="stylesheet" type="text/css" href="a.css"> <div> <figure class="chat_img_left"> <img src="sample.png" alt="" class="figure_img_left"> <figcaption class="figure_img_name_left"> 自分の名前 </figcaption> </figure> <div class="chat_text_right"> こんにちは!<br> はじめまして!<br> そして、さようなら!<br> </div> <div> |
発言を下では無く右側にするには、自画像表示の方をCSSでfloat: left指定する
CSSのfloat属性とは何か?
文字通り、要素を浮かせて、無かったものとして次の要素が表示される(下には回り込まないのが賢い!)
left, center, rightの3パターンの指定方法がある。centerだと同じ表示?
3, CSSファイルに切り出して、class名で管理する
|
1 |
<link rel="stylesheet" type="text/css" href="a.css"> |
|
1 2 3 4 |
/* 左画像 */ .chat-img-left { float: left; } |
ちなみにHTML要素のインライン要素(span, strong)とブロック要素(div, p, h1)の違いは、
ブロック要素 = 次の要素が下に来る(改行)
インライン要素 = 次の要素が右に来る(改行されない)
ってだけ。ブロック要素の前後の要素を、横に置きたい時は、float属性で指定する。
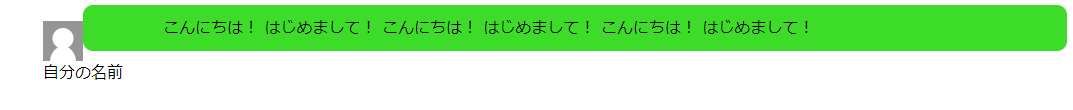
4, 発言を、LINEの吹き出しっぽい表示にしたい!
|
1 2 3 4 5 6 7 8 9 |
/* 左からの吹き出しテキスト */ .chat_text_right { border: 1px solid #00da00; /* 枠線(太さ、線の種類、線の色) */ background-color: #00da00; /* 背景色 */ margin-left: 80px; /* 何も指定しないと画面端から枠線になるので、マージンを取る */ border-radius: 10px; /* 四隅を丸めて、柔らかい感じにする */ padding: 10px; /* 文章の上下に隙間を作る */ position: relation; /* absoluteだと文字数に依存。relationなら親要素のサイズ一杯に広がる */ } |
5, 全体的な配置(画像と名前)を整える
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* 左画像と名前 */ .chat_img_left { margin: 0; /* 画面の左端から表示 */ float: left; /* 吹き出しが、すぐ横に来るようにする */ width: 60px; /* 画像の大きさ */ height: 60px; } /* 左画像 */ .figure_img_left { width: 100%; height: 100%; border: 1px solid #aaa; border-radius: 50%; /* 顔アイコンは丸く縁取るのが流行り */ margin: 0; } /* 左画像の下の名前 */ .figure_img_name_left { padding: 5px 0 0 0; /* 画像と少し離す */ font-size: 10px; /* 文字を小さく */ text-align: center; /* 文字を中央寄せ */ } |
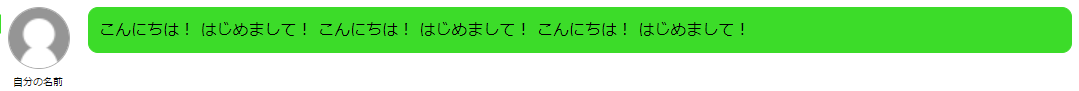
6, 吹き出しの口(発言者が分かる三角錐っぽい奴)を付ける(一番大変で、人によって実装が結構違う)
:beforeと:afterは、指定したHTML要素の直前と直後にCSSから、HTML要素を追加できる。New!とか※とか付与する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* 吹き出しの元の部分を作る */ .chat_text_right:before { position: absolute; content: ''; /* 発言部分の前に、中身のない太い枠線(右側だけ表示すると、右辺というか三角っぽい感じになるので、それを使う) */ border: 10px solid transparent; border-right: 10px solid #00da00; top: 15px; left: -20px; } /* 全体の背景色も、それっぽい感じで */ body {background-color: #55acee;} |