css3のflexboxを使うと、ヘッダ・フッタ・3カラムが簡単に実装出来る。ドットインストールの有料動画(一ヶ月1080円)が分かりやすかったので課金!
https://dotinstall.com/lessons/basic_flexbox_v2/52811
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
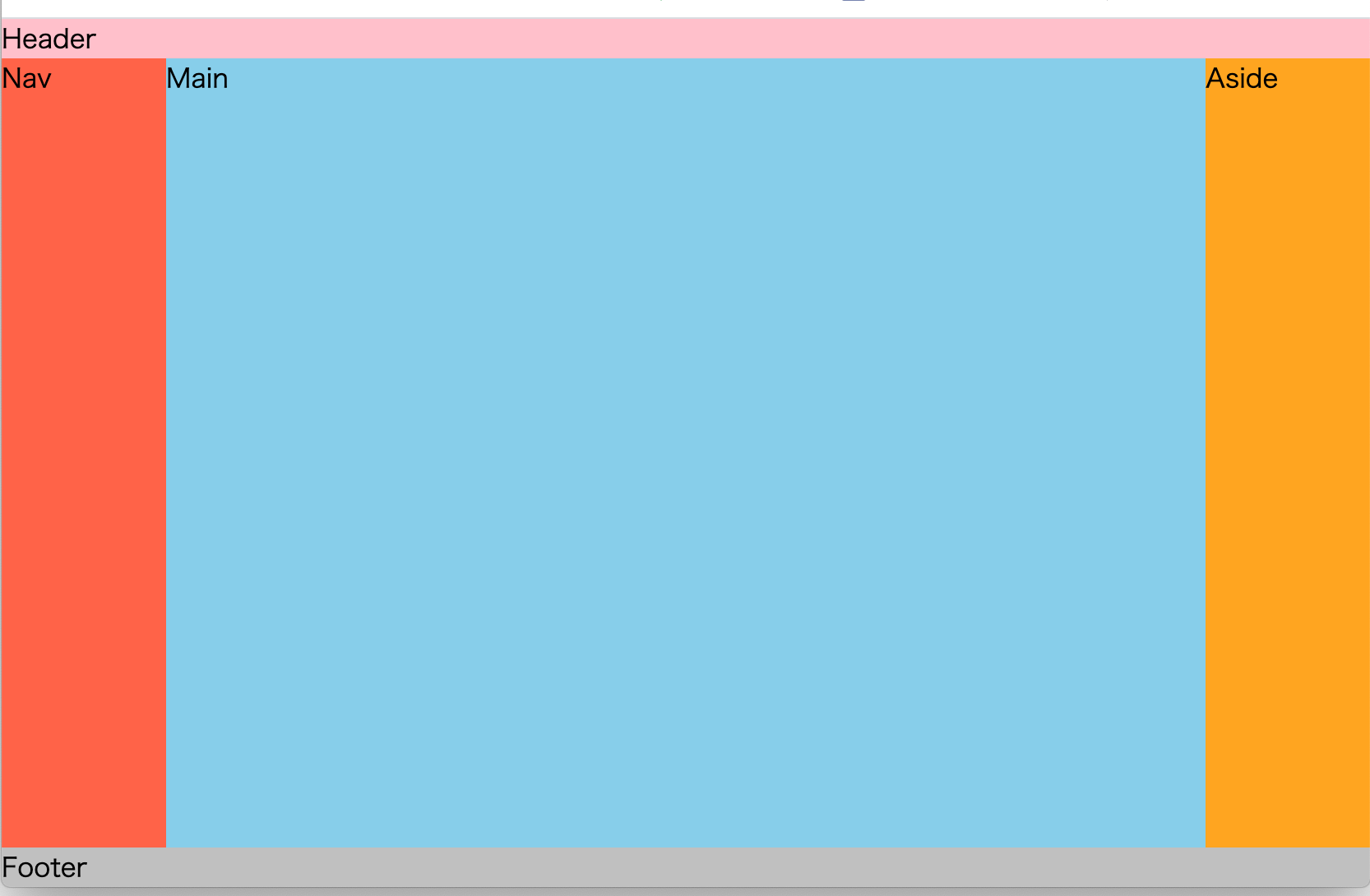
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ヘッダ・フッタ・3カラム</title> <style> html { height: 100%; /* 縦方向に画面一杯に広げる */ } body { margin: 0; display: flex; /* レスポンシブ */ flex-direction: column; /* ヘッダ・メイン・フッタの順に並べて、余白を作らない */ height: 100%; /* 縦方向に画面一杯に広げる */ } header { background: pink; } .container { display: flex; /* 横方向へ */ flex: 1; /* ヘッダ・フッタ以外の余白部分は全部使う */ } main { background: skyblue; flex: 1; /* nav・aside以外の余白部分は全部使う */ } nav { background: tomato; width: 100px; order: -1; /* デフォは0なので、一番左に表示 */ } aside { background: orange; width: 100px; } footer { background: silver; } </style> </head> <body> <header>Header</header> <div class="container"> <main>Main</main> <nav>Nav</nav> <aside>Aside</aside> </div> <footer>Footer</footer> </body> </html> |