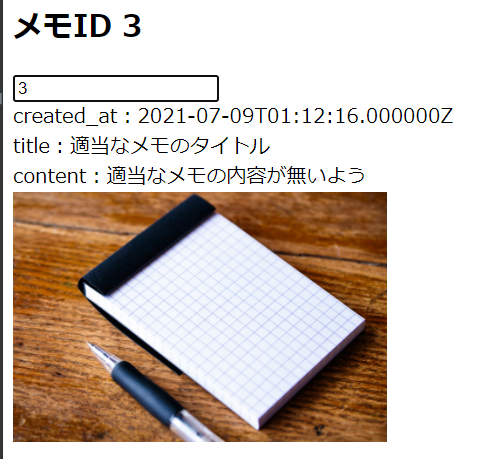
vue.js(CDN)で、自作メモAPIからIDを指定してgetしてブラウザに表示してみる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!-- CDNでvue.jsを使う。npm無くても単体で動く --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <div id="app"> <h2>メモID {{memo_id}} </h2> <div> <!-- メモIDの入力欄 --> <input type="text" v-model="memo_id"> </div> <!-- メモIDからmemoデータが見つかったら表示 --> <div v-if="memo.success == true"> <div v-for='data in memo.data'> <div>created_at:{{data.created_at}}</div> <div>title:{{data.title}}</div> <div>content:{{data.content}}</div> <div v-for='upload in data.upload_files'> <img :src=upload.file_path height="200"/> </div> </div> </div> <!-- 見つからなかった事を表示 --> <div v-else> Not Found </div> </div> <!-- CSS記述 --> <style> </style> <!-- JS処理 --> <script> // APIエンドポイント var API_URL = "http://localhost/restful/public/api/memo/" var app = new Vue({ el: "#app", data: { memo_id: "", //メモID memo: "" // APIからもらうmemoデータ }, // 初期化 created: function () { this.memo_id = "1"; // メモIDを初期化 this.fetchData(); // メモIDを検索して、結果を表示しておく }, // 指定された変数が変更されたら、この関数を実行する watch: { memo_id: "fetchData" }, methods: { fetchData: function () { // ajaxで取得 var xhr = new XMLHttpRequest(); // 非同期なので、参照渡しでデータ取得する var self = this; // メモIDをくっつけて、URLを生成 xhr.open("GET", API_URL + this.memo_id); // 非同期なので完了したら・・・ xhr.onload = function () { // 返ってくるデータはJSONなので、パースして変数に格納 self.memo = JSON.parse(xhr.responseText); } // サーバへ送信 xhr.send() } } }) </script> |