chart.jsを使ったkintoneレコードの独自グラフ生成をやってみた
Q1, kintoneには、デフォルトでレコードをグラフ化する機能があるのに、わざわざJSを使ってグラフ化する必要がある?
A1, 過去データと比較が出来なかったり、レコードのある月しか表示されないなど、機能的に足らないため。
Q2, JSでグラフ化するライブラリは沢山あるけど(Google Charts, c3.js等)、なんでchart.jsを選択した?
Q2, 公式 Cybozu CDNで提供されている & サンプルがあったため
Cybozu CDNを使ってレーダーチャートを表示する
Q3, CDN(Content Delivery Network)って何?
A3, 元々は、動画配信などサーバやネットワークに高負荷なコンテンツに対して専用のシステムを指していた。
この場合は、ライブラリファイルをダウンロードせずに気楽に使えるWebサイトを指す。
Cybozu CDN
Q4, 自分も試してみたい!どうすればいい?
A4, 手順は以下の通り
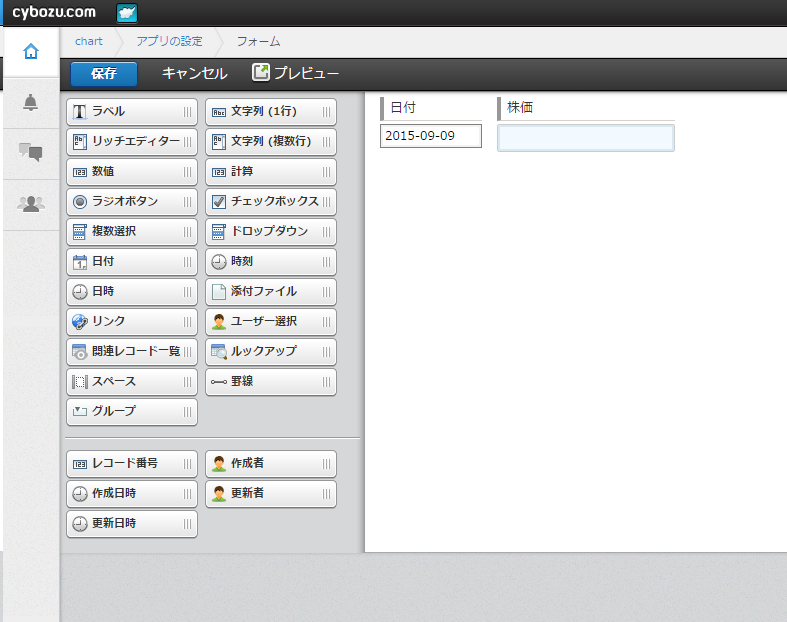
手順その1、日付&株価だけのアプリを作る(フィールドコードも同名にする)
※kabuka.csvを、右クリックでダウンロードして、アプリ生成すると楽です。

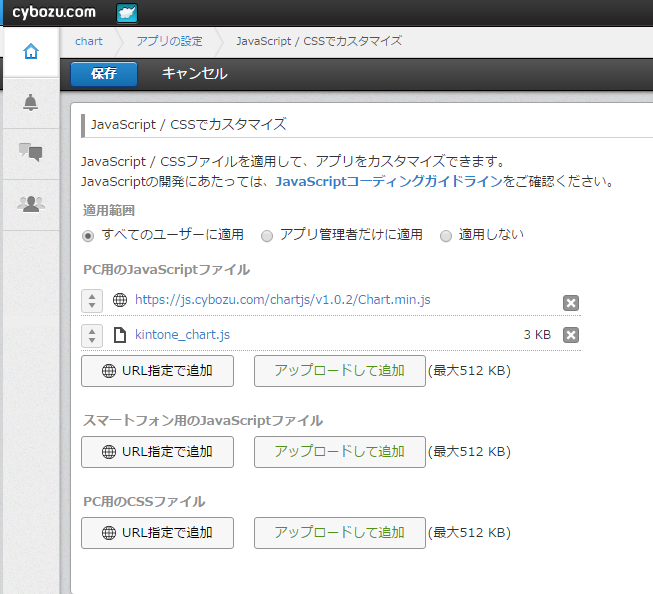
手順その2、カスタマイズビュー生成(以下の1行だけ記述)
<canvas id="myChart" width="800" height="600"></canvas>
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| chart.jsを使ったkintoneレコードのグラフ化 | |
| http://www.messiahworks.com/archives/9005 | |
| kintoneデフォルトのグラフ化機能に比べて、これを使うメリット | |
| メリットその1、過去の年月と比較できる(デフォルトだと日付順にしかグラフ化できない) | |
| メリットその2、データのない月(月単位はともかく、売上等など日単位だとレコードが生成されない)でも、初期値の0で表示される | |
| 公式サンプル(レーダーチャート) | |
| https://cybozudev.zendesk.com/hc/ja/articles/202982064-Cybozu-CDN%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E3%83%AC%E3%83%BC%E3%83%80%E3%83%BC%E3%83%81%E3%83%A3%E3%83%BC%E3%83%88%E3%82%92%E8%A1%A8%E7%A4%BA%E3%81%99%E3%82%8B | |
| */ | |
| (function () { | |
| "use strict"; | |
| // この処理が動くタイミング(一覧表示のみ) | |
| var eventsDetailShow = ['app.record.index.show']; | |
| // 過去3年分の株価(1ヶ月単位)を格納する配列を、0で初期化。 | |
| var stock_data = new Array(); | |
| for(var i=0; i< 3; i++){ | |
| stock_data[i] = new Array(); | |
| for(var j=0; j< 12; j++){ | |
| stock_data[i][j] = 0; | |
| } | |
| } | |
| kintone.events.on(eventsDetailShow, function(event){ | |
| var records = event.records; | |
| // kintoneから取得したレコードの株価日付から、格納する添字を決定! | |
| // データ無い日付があっても、初期値0でグラフに表示する(kintoneデフォルトのグラフではコレが出来ない!) | |
| for (var i = 0; i < records.length; i++) { | |
| var date = String(records[i].日付.value); | |
| var year = date.substr(0, 4) | |
| var month = Number(date.substr(5, 2)) -1 ; | |
| if(year == "2013") year = 0; | |
| if(year == "2014") year = 1; | |
| if(year == "2015") year = 2; | |
| stock_data[year][month] = records[i].株価.value; | |
| } | |
| // 過去3年分の株価を、月毎に比較表示するグラフ | |
| var barChartData = { | |
| labels : ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], | |
| datasets : [ | |
| { | |
| fillColor : "rgba(220, 220, 220, 0.5)", | |
| strokeColor : "rgba(220, 220, 220, 1)", | |
| data : stock_data[0] //[11138.66,11559.36,12397.91,13860.86,13774.54,13677.32,13668.32,13388.86,14455.8,14327.94,15661.87,16291.31] | |
| }, | |
| { | |
| fillColor : "rgba(151, 187, 205, 0.5)", | |
| strokeColor : "rgba(151, 187, 205, 1)", | |
| data : stock_data[1] // [14914.53,14841.07,14827.83,14304.11,14632.38,15162.1,15620.77,15424.59,16173.52,16413.76,17459.85,17450.77] | |
| }, | |
| { | |
| fillColor : "rgba(100, 100, 100, 0.5)", | |
| strokeColor : "rgba(100, 100, 100, 1)", | |
| data : stock_data[2] //[17674.39,18797.94,19206.99,19520.01,20563.15,20235.73,20585.24,18890.48] | |
| } | |
| ] | |
| } | |
| // キャンバスにグラフを描写 | |
| var elCanvas = document.getElementById("myChart"); | |
| var myChart = new Chart(elCanvas.getContext("2d")).Bar(barChartData, { | |
| responsive : false | |
| }); | |
| }); | |
| })(); |
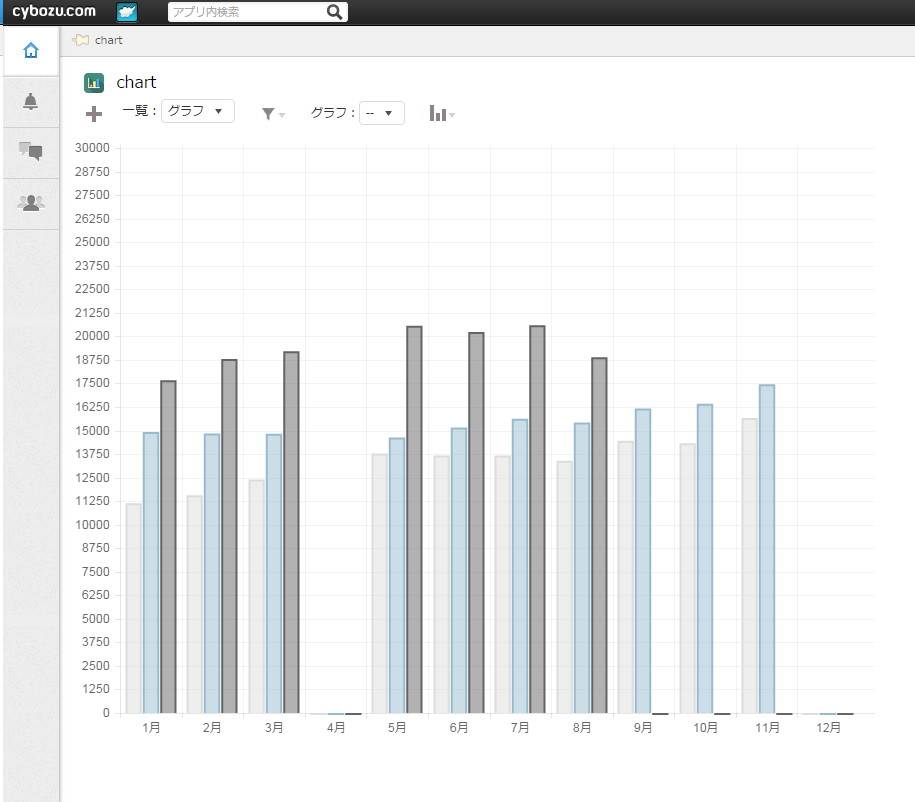
一覧をカスタマイズビューにすれば、以下のように表示されるはず。
※4月と12月は、わざとレコード削除しています。

JSを使うメリットとしては、独自のロジックでグラフ化できるって事ですね(^_^)/

 by
by