「なるほどデザイン」を読んで、自分なりにまとめてみた。

チラシ・雑誌のデザインがメインっぽいけど、他の事にも十分応用が効く。
実例を交えたbefore/afterや、同じ内容でも意図の違うデザインが見れて、非常に分かりやすい。読むよりも見るって感じ
この本の言いたい事は、
0, デザイン = 装飾ではない
1, 何を伝えたいの?それを自覚して!
2, その伝えたい事は、ちゃんと強調しないとダメ!
3, でも、やりすぎは禁物、全体のバランスや細部にも気をつけて!
4, 質問された時に、デザインの根拠(意味・意図)を説明できる事が重要
って感じかな。
そう考えると、デザインはそもそも何のためにするのか?って視点になる。
小説のように、ただのテキストでは、なぜダメなのか?
「ただのテキストより、マンガの方が分かりやすい、読みやすい」って考えると、読み手のハードルを下げるため?
それほど興味なくても、どれどれと読む気になる。
チラシなんかは、今北産業みたいな感じか。
あとは、伝えたい事を強調できるって事か。それだとテキスト系サイトの特大フォント・カラフルな色使い・行間の間などは立派なデザインだな~。
先行者
先行者 外伝
chaptor 1 編集×デザイン
5W1Hを意識して、誰に、何を、なぜ、いつ、どこで、どうやって伝えたいのか?を考える。
デザイナーの仕事は「どうやって伝えるか」です。
0, 紙でラフを作る
1, 基本的な構造を決める(写真は左で、右は説明など)
2, 構造を決める。タイトル、リード(要約・全文)、本文、画像などを、どう配置するか?
3, キャラを立たせる。色、サイズ、余白、ズレを使って、目立たせる物を決める
4, 足し算と引き算。特に引き算が大切(目立たせないようにしたり、削除したりする)
5, ブラッシュアップ。微調整をして完成度を上げる
chaptor 2 デザイナー7つ道具
1, ダイジ度天秤
文字や絵を大きくすれば強調できるけど、全てを強調する訳にはいかない。
一番伝えたいものは何か?
2, スポットライト
色、サイズ、余白、ズレを使って、目立たせる物を決める
図と地(figure and ground)という概念は初めて知った。騙し絵では、図と地が入れ替わる
図=フォーカスが当たっている物
地=背景
3, 擬人化力
テキストでは、フォントとサイズを変えると当然印象が変わる。それらの組み合わせを擬人化させる(オタクっぽい、体育会系、ビジネスマン風、みたいか感じで)
抜け感=かっちりしすぎないで、隙を見せる感じ。
4, 連想力
直接的なワードだけじゃなくて、イメージさせる元を見せる。っぽい感じにする
例えば、フリーマーケットのチラシなら、小さな雑貨をゴチャゴチャと並べたり、色あせた感じにするとか
短歌や俳句が参考になる。
5, 翻訳機
百聞は一見に如かず、文章より写真やイラスト・アイコンで伝えた方が分かりやすい。
ただし欠点もあって、伝わる情報が曖昧だったり、個人差が大きい(誤解されやすい)
例えば、×(バツ印)はNG?削除?閉じる?など意味が曖昧
6, 虫めがね
神は細部に宿る、小さな箇所をちょっとづつ改善(ブラッシュアップ)をして完成度を上げる
トリミングをしっかりしたり、コントラストを調整したり、行間を広げたり狭めたり、
7, 愛
a, 内容への愛(伝える内容そのものに愛着がある)
b, 読み手への愛(読んでいる人を出来るだけハッピーにしたい)
chaptor 3 デザインの素(パーツ)
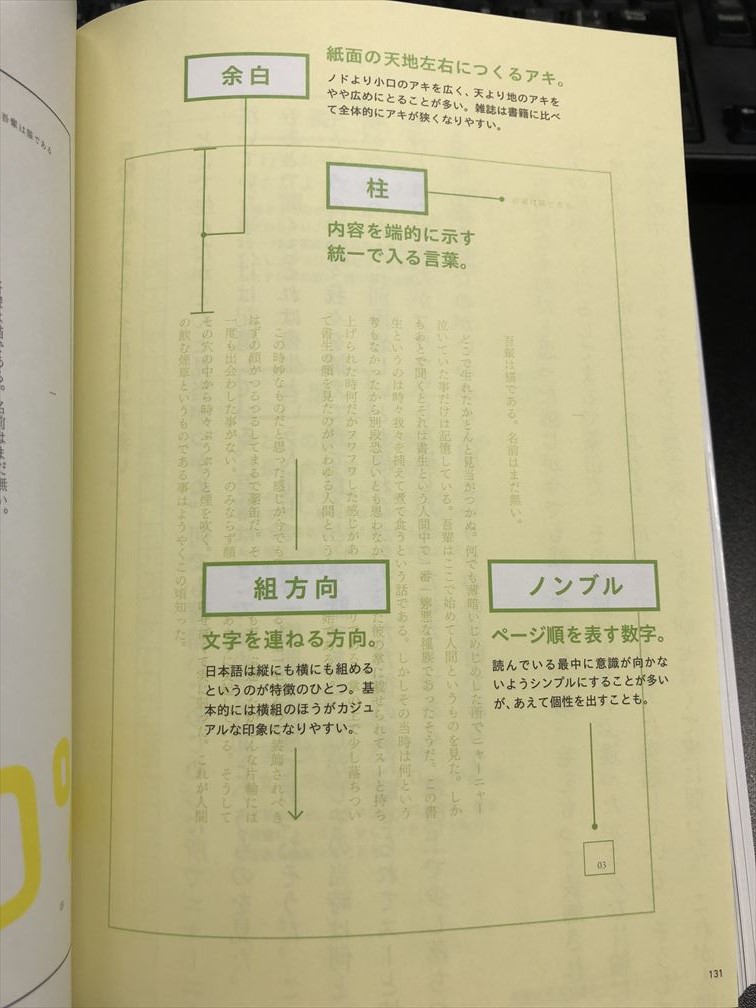
文字と組
言葉と文章
タイトルは主役、リードはイントロ、本文は下地(目立たない事が特徴)
データ・キャプションは黒子(出来るだけ目立たないように)
見出し・キーワードは言い切りが大切
「あしらい」って何?と思ったら、文字の装飾の事?
光の三原色(RGB)と色の三原色(CMY)の違い。PCモニタと印刷物の違い
色の3属性(HSL)
1, 色相(Hue) = 赤とか青とか色そのもの。RGBやCMYで指定する。色相環を使った0℃~360℃(角度)表記も出来る
2, 彩度(Saturation/Colorfulness) = 下げると白黒に近づく(彩度0ならモノクロ)、上げると極彩色な原色になる
3, 明度(Brightness) = 色の明るさ・輝き。下げると黒っぽくなり、上げると白っぽくなる
彩度と明度の両方が0なら、色相は何でも黒になる(真っ黒い画像)
彩度と明度の両方がMAXなら、色相は何でも白になる(真っ白い画像)
色の調整は、色相→明度→彩度の順で調整すると作りやすい
トーン(色調)とは、彩度と明度の組み合わせに名前を付けたもの。具体的には
彩度MAXで明度ノーマルなら、ビビッド(原色)
彩度も明度も最低値近くなら、ダーク・グレイッシュ(薄暗い)
彩度が低くて、明度がMAXなら、ペール(白っぽい)
など、色相と組み合わせて表現する。赤色にして!と言われるよりも、ビビッド・レッド(真紅)やペールレッド(薄い桃色)と言われた方がコミュニケーション・ロスが少ない。
普通の赤でも、ストロング(彩度高め)、ソフト(明度高めで白っぽい)、ダル(明度低めで黒っぽい)など、微妙なニュアンスを伝えるのに役立つ
色の組み合わせ・使い方
1, 白or黒に、好きな色1種類のツートンカラーが一番簡単
2, 色相・明度・トーンのどれかを揃える
ドミナント・カラー = 同じ色でトーンだけ変える(明るさ・濃さが違う)
ドミナント・トーン = 同じトーンで色だけ変える(明るさ・濃さを統一して、色だけ違う)
トーン・オン・トーン = 同じ色で、両極端なトーンを使う
写真
その写真はどんな意図で取られたものか?
主役は誰か?
感じる写真?読む写真?
3枚以上の写真を使う時は、ストーリーやメッセージを意識しよう
余白ゼロにして写真の上にテキストを乗せるとVR感が出る。旅行や店舗などの紹介文によくある奴
グラフとチャート
データから何を伝えたいのかを意識して、最適なグラフを選択する
円グラフ=シェアやパーセンテージを伝えたい時
横棒グラフ=大小など上下関係を伝えたい時
縦棒グラフ=横軸を時間にして変化を伝えたい時
折れ線グラフ=横棒グラフと同じだが、変化が分かりやすい