HTML5とCSS3で、頑張ってヘッダ・フッタ・ナビバー・サイドバーを作ってみた。縦方向・横方向の両方に伸ばすのがややこしい!
HTMLは元々XMLみたいにデータ構造だけ表して、見た目はCSSで定義すべき!って話だったけど、ブラウザが良い加減に表示してくれるのでHTML4時代は適当に書いても、それなりに表示してくれた。
HTML5になって、もっと構造化しようよ!ってので出てきたタグがこちら
|
1 2 3 4 5 6 7 |
<body> <header>ヘッダ部分</header> <nav>ナビバー</nav> <aside>サイトバー</aside> <main>メインとなる中身</main> <footer>フッタ部分</footer> </body> |
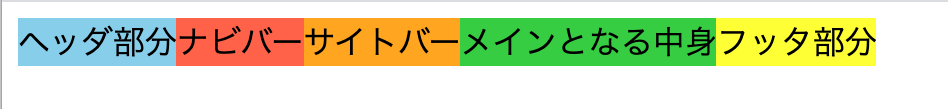
うん、データ構造を表すだけ!というだけあって、ブラウザで見てみると、ただ文字列が表示されるのみ(ブロック要素なので、改行はしてくれる)
昔はiframeで、頑張ってサイドバーとか作ってたな(遠い目)
とりあえずCSSで、ぱっと見で区別できるように、適当な配色をしてみる。レインボーカラーっぽい。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
header{ background-color: skyblue; } nav{ background-color: tomato; } main{ background-color: limegreen; } aside{ background-color: orange; } footer{ background-color: yellow; } |
ヘッダ・ナビバー・フッタは、わりとこのままで良いけど、サイドバーとメイン部分は横並びにしないとな〜。
display:flex; してみたら、全部横並びになった。違う、そうじゃない

|
1 2 3 |
body{ display:flex; } |
横並びにしたいのと、そうじゃないのを分けないとな…。
asideとmainをcontainerクラスで囲む
|
1 2 3 4 5 6 7 8 9 |
<body> <header>ヘッダ部分</header> <nav>ナビバー</nav> <div class="container"> <aside>サイトバー</aside> <main>メインとなる中身</main> </div> <footer>フッタ部分</footer> </body> |
asideとmainだけを、横並びに出来た!
でも、mainの横幅が短い・・・。
|
1 2 3 |
.container{ display: flex; /* asideとmainは、横並びにする */ } |
サイドバーの横幅は固定のままにして、mainだけ余白の分だけ横幅を伸ばそう。
|
1 2 3 4 5 6 |
main{ background-color: limegreen; flex:1; /* flex-growを1にする。他要素にflex-growが指定されていなければ、余った余白の分だけ伸びる(だからgrow) 別の要素にflex-grow:1が指定されていれば、余白をその比率(1:1で50%ずつ)伸びる。 */ } |
ヘッダ・フッタ・ナビバーは固定縦幅で良いけど、サイドバーとメインの部分は、ウィンドウのサイズに合わせて伸びて欲しいな。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body{ /* vh(viewport height) ビューポートとは画面の大きさが基準 */ min-height:100vh; /* 最低の高さが100vh。表示領域の100%の高さ */ display:flex; /* body要素全部を、縦方向に伸ばす */ flex-direction:column; /* 縦方向に伸ばす(どの要素を伸ばすかの指定は無し) */ width: 1000px;/* 固定幅レイアウトして、margin:0 auto;で中央にして左右に余白を入れる。 */ margin: 0 auto; /* min-height:100vhにするとマージンの分だけちょっと大きくなるので0指定。 */ } /* aside(サイドバー)とmain(メインコンテンツ)を囲む */ .container{ flex:1; /* asideとmainだけウィンドウの幅に合わせて縦方向に伸ばす。親要素bodyのflex-direction:columnが効いているので */ display: flex; /* 子要素のasideとmainは、横並びにする(flex-directionは、rowがデフォ値なので指定しなくてもOK) */ } |
なんか一気にややこしくなったけど、display:flexの設定は、すぐ上の親要素の指定が、子要素に対して効果ある。そのため、
1, bodyのflex-direction:columnは、子要素のheader,nav,container(flex:1で余った余白の分が伸び縮みする),footerを縦並びにする
2, containerのdisplay:flexは、子要素のasideとmainは、横並びにする(flex-directionは、rowがデフォ値なので指定しなくてもOK)
3, mainのflex:1は、親要素のcontainerのdisplay:flexに従い、横方向の余白を埋める形で伸び縮みする。
要するに
1, 全体は縦方向に伸ばす
2, 縦方向に伸ばす部分は、サイドバー&メインとなる部分
3, メイン部分は、横にも伸ばす
という二重構造になっている。
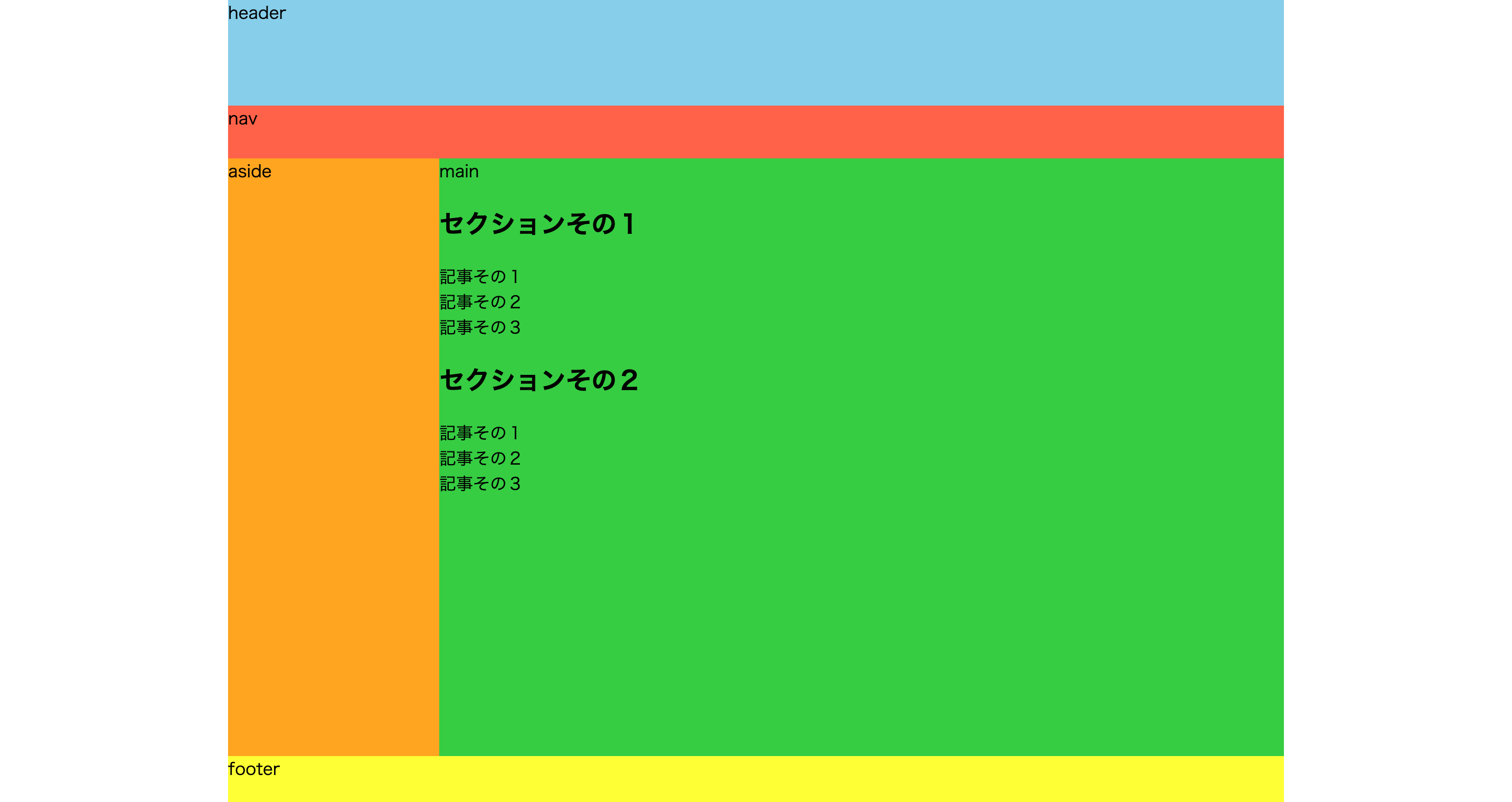
後は、ヘッダ・フッタ・ナビバーの縦幅とサイドバーの横幅を、適当に指定すればOK!

完成形のCSSは、こちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
body{ /* vh(viewport height) ビューポートとは画面の大きさが基準 */ min-height:100vh; /* 最低の高さが100vh。表示領域の100%の高さ */ display:flex; /* body要素全部を、縦方向に伸ばす */ flex-direction:column; /* 縦方向に伸ばす(どの要素を伸ばすかの指定は無し) */ width: 1000px;/* 固定幅レイアウトして、margin:0 auto;で中央にして左右に余白を入れる。 */ margin: 0 auto; /* min-height:100vhにするとマージンの分だけちょっと大きくなるので0指定。 */ } /* aside(サイドバー)とmain(メインコンテンツ)を囲む */ .container{ flex:1; /* asideとmainだけウィンドウの幅に合わせて縦方向に伸ばす。親要素bodyのflex-direction:columnが効いているので */ display: flex; /* 子要素のasideとmainは、横並びにする(flex-directionは、rowがデフォ値なので指定しなくてもOK) */ } header{ background-color: skyblue; } nav{ background-color: tomato; } aside{ background-color: orange; } main{ background-color: limegreen; flex:1; /* flex-growを1にする。他要素にflex-growが指定されていなければ、余った余白の分だけ伸びる(だからgrow) 別の要素にflex-grow:1が指定されていれば、余白をその比率(1:1で50%ずつ)伸びる。 */ } footer{ background-color: yellow; } |
あと、各パーツの色を変えなくても、枠線を引いた方が記述が簡単だった
|
1 2 3 4 |
/* 全ての要素を、赤い枠線で囲む! */ * { outline: 1px solid red; } |