amplifyとvue.jsでユーザ新規作成時に、電話番号を無くしたい(username,email,passwordだけにしたい)。ついでに日本語化も!
参考URL
https://qiita.com/jre233kei/items/d719159c6b0b44b3980d
amplifyもvue.jsも使いこなせば、便利なんだよな…。

src/App.vue(適当なlogin.vueを作ってもOK)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<template> <div id="app"> <!-- ↓↓Amplify UIの認証コンポーネントで、電話番号は抜きにする↓↓ --> <amplify-authenticator v-bind:authConfig="authConfig"></amplify-authenticator> </div> </template> <script> export default { data(){ return{ // 新規登録時に、電話番号は無しにする authConfig: { signUpConfig: { defaultCountryCode: "44", hiddenDefaults: ['phone_number'] } } } } } </script> |
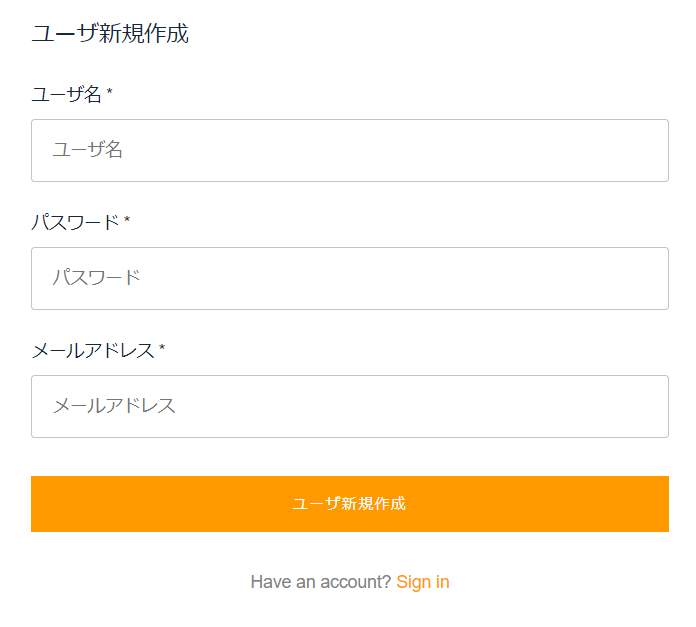
ついでに日本語化も!
参考URL
https://qiita.com/Akio-1978/items/213a352dbc98578d83aa
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// 文字列置換なのでデフォルトの英文が変更されたら、それに合わせて修正しないとダメ! let languageDict = { ja:{ 'Sign in to your account' : 'ログイン画面', 'Username' : 'ユーザ名', 'Enter your username' : 'ユーザ名を入力してください', 'Password' : 'パスワード', 'Enter your password' : 'パスワードを入力してください', 'Email' : 'メールアドレス', 'Forget your password? ' : 'パスワードを忘れた場合', 'Reset password' : 'パスワードのリセット', 'No account? ' : 'まだアカウントがない場合', 'Create account' : 'アカウント作成', 'Sign In' : 'サインイン', 'Create a new account' : 'ユーザ新規作成', 'Create Account' : 'ユーザ新規作成', 'Have an account?' : 'ユーザ作成済み?', } } AmplifyModules.I18n.putVocabularies(languageDict) new Vue({ router, render: h => h(App) }).$mount('#app'); |
最後の
Have an account? Sign in
って部分が日本語されない…。なんで?