EC-CUBEで新しい画面(ページ)を追加方法
自分でファイルやDBレコードを追加しても作成出来ますが、管理画面から追加できます。
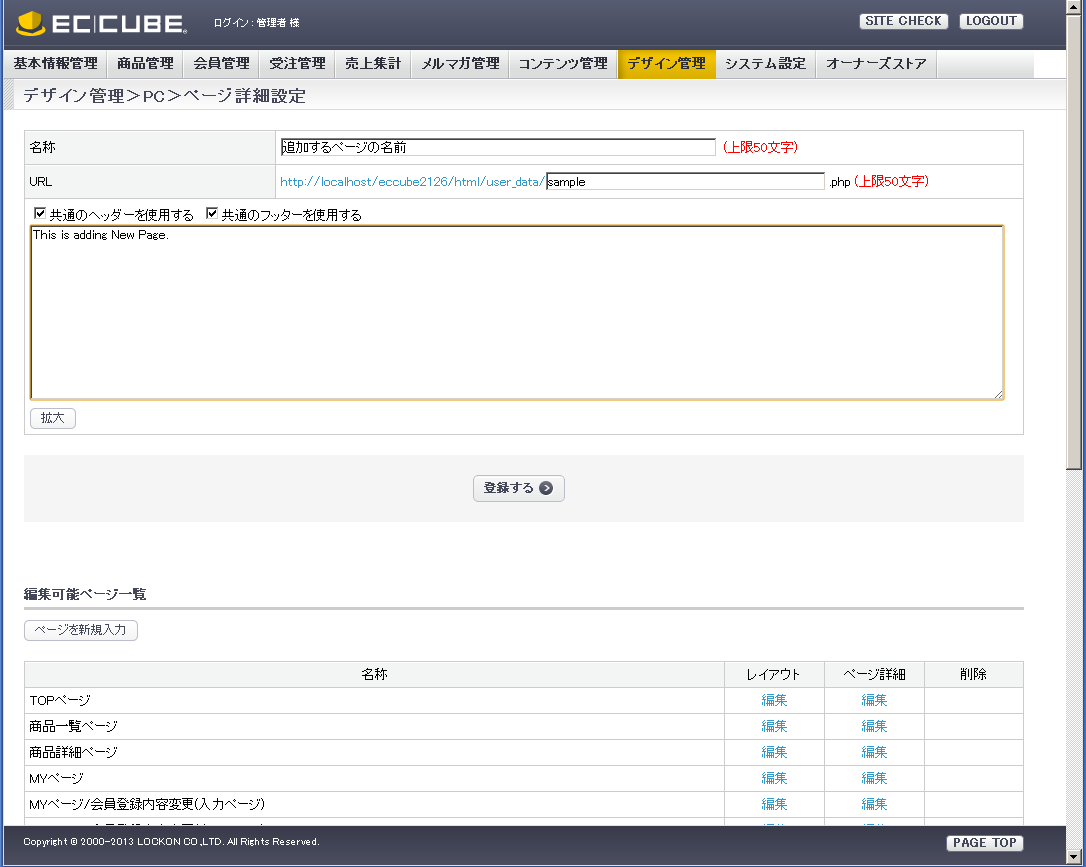
管理者としてログインして、デザイン管理>PC>ページ詳細設定を開く(スマホやガラケーに対しては、それぞれ行う)
1,名称:任意の文字列
2,URL:任意だが半角英数.php
3,共通のヘッダー、フッターはチェックしておく方が楽
4,ページに表示したい内容、あとで修正できるので適当な文字列でOK!
登録するボタンを押すと、編集可能ページ一覧の一番下に追加されます。
この操作によって、以下の追加が行われます。
1, /html/user_data/sample.php ← 自動生成されたphpファイル。処理はこちらに書く。
2, /data/Smarty/templetes/user_data/sample.tpl ← 管理画面から入力した内容。
3, dtb_pagelayoutテーブルに、このページ情報が1レコード追加される
以下のサイトで、最初に入力した文字列とヘッダー・フッターだけ表示される。
http://localhost/eccube/html/user_data/sample.php
このままだと、URLにuser_dataが入っていて見栄えが悪いので、以下のようにしたい
http://localhost/eccube/html/sample/
方法は、まずphpファイルを移動する。
/html/user_data/sample.php -> /html/sample/index.php(フォルダは新規作成)
データベースも変更。
dtb_pagelayoutのurlフィールドをuser_data/sample.phpからsample/index.php
これで問題なくURLを変更できた。
//DBの内容を表示してみる
sample.phpに以下の内容を追加する。
SQL文をラッパーしているだけ。
|
1 2 3 4 5 6 7 8 9 |
function action() { // データベースクラス作成 $objQuery =& SC_Query_Ex::getSingletonInstance(); // SQL文作成 $cols = 'shop_name'; $from = 'dtb_baseinfo'; // SQL実行 $this->arrData = $objQuery->select($cols, $from); } |
表示側のtplファイルも修正
/data/Smarty/templates/default/user_data/sample.tpl
|
1 |
ショップ名:<!--{$arrData[0].shop_name|escape}--> |
これで、DBに格納されている店名を表示できました!