favicon(ブラウザのブックマークやiPhoneの「ホーム画面に追加」に使用されるアイコン)の設定方法について調べてみた。
先月作ったランチパスポートのWebアプリ( http://lunpass.tk )を自分で使っていて、favicon(ブラウザのお気に入りやiPhoneの「ホーム画面に追加」に使用されるアイコン)が無いのは使いづらいな~というので、調べてみた。
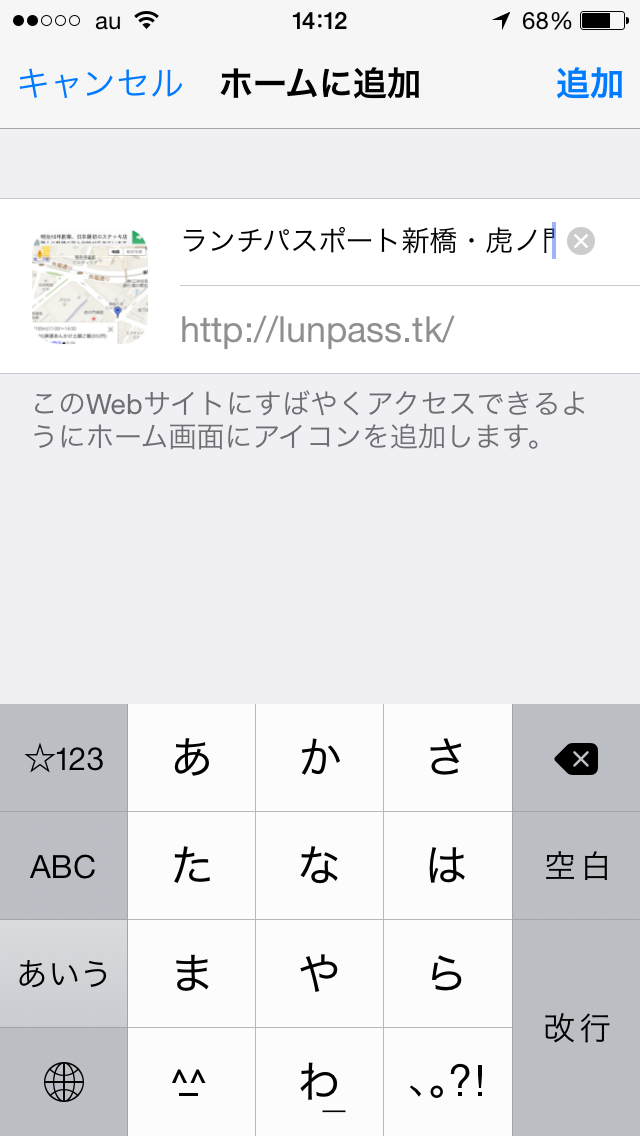
何も設定しないと、こういう切ない感じの画面スクリーンショットがアイコンとして使われてしまうので、ちゃんと設定してみる。
1, アイコン画像の作る
以下のサイトを利用すれば文字と色を設定するだけで、それっぽいのが出来ます(笑)
右下にある「online icon maker」をクリックして作成開始!
http://www.onlineiconmaker.com/
![]()
2, ファイル名を変更する
1で作成したファイルで一番大きなimage200.pngを使用する。名前をfavicon.icoに変更する。
大きい分には勝手に縮小してくれる。
iPhone/iPod touch
120×120ピクセル(retina)
60×60ピクセル(標準解像度)
iPad
152×152ピクセル(retina)
76×76ピクセル(標準解像度)
3, HTMLファイルを修正する
HTMLのhead内(title直下とか)に
<link rel=”shortcut icon” href=”favicon.ico”>
<link rel=”apple-touch-icon” href=”favicon.ico”>
を追加する。一行目が一般のブラウザ用。二行目がiPhone/iPad用です。
4, 修正したHTMLファイルとfavicon.icoをアップロードする。
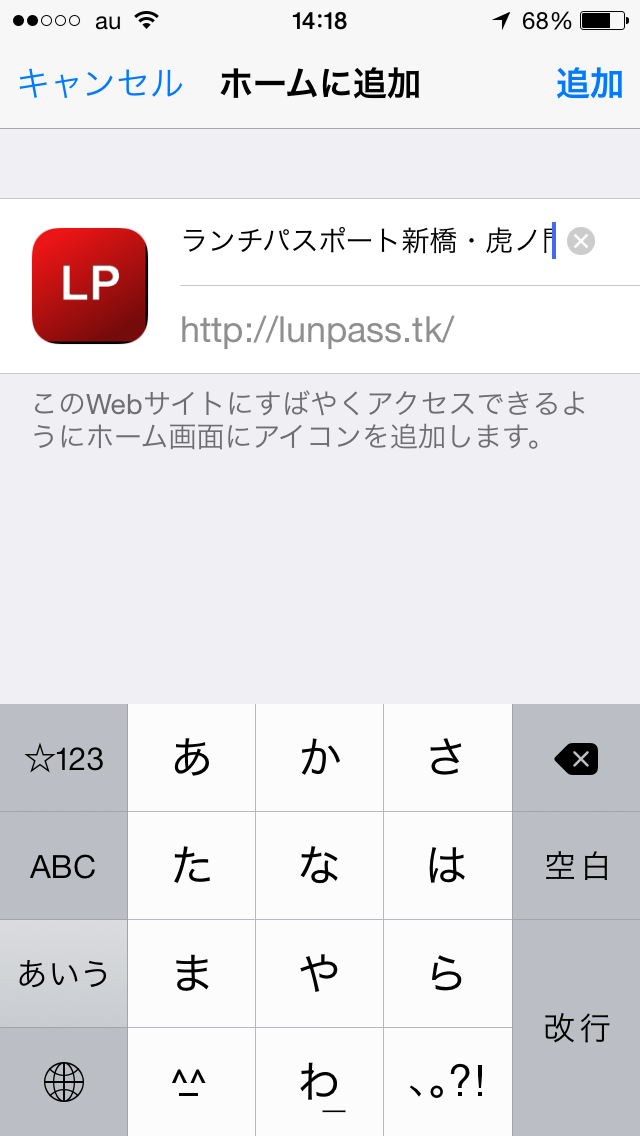
こんな感じで、それなりに識別しやすく&見栄えが良くなったので大満足(^_^)/