chart.jsを使ったkintoneレコードの独自グラフ生成をやってみた
Q1, kintoneには、デフォルトでレコードをグラフ化する機能があるのに、わざわざJSを使ってグラフ化する必要がある?
A1, 過去データと比較が出来なかったり、レコードのある月しか表示されないなど、機能的に足らないため。
Q2, JSでグラフ化するライブラリは沢山あるけど(Google Charts, c3.js等)、なんでchart.jsを選択した?
Q2, 公式 Cybozu CDNで提供されている & サンプルがあったため
Cybozu CDNを使ってレーダーチャートを表示する
Q3, CDN(Content Delivery Network)って何?
A3, 元々は、動画配信などサーバやネットワークに高負荷なコンテンツに対して専用のシステムを指していた。
この場合は、ライブラリファイルをダウンロードせずに気楽に使えるWebサイトを指す。
Cybozu CDN
Q4, 自分も試してみたい!どうすればいい?
A4, 手順は以下の通り
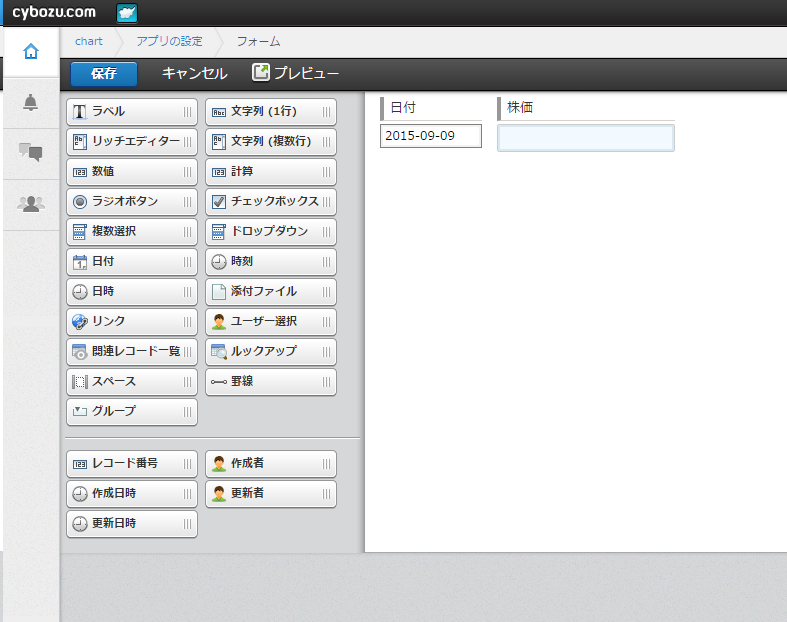
手順その1、日付&株価だけのアプリを作る(フィールドコードも同名にする)
※kabuka.csvを、右クリックでダウンロードして、アプリ生成すると楽です。

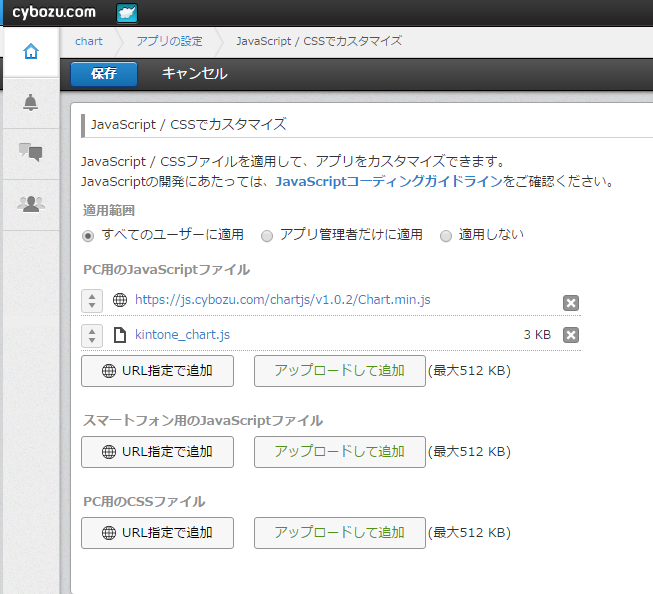
手順その2、カスタマイズビュー生成(以下の1行だけ記述)
<canvas id="myChart" width="800" height="600"></canvas>
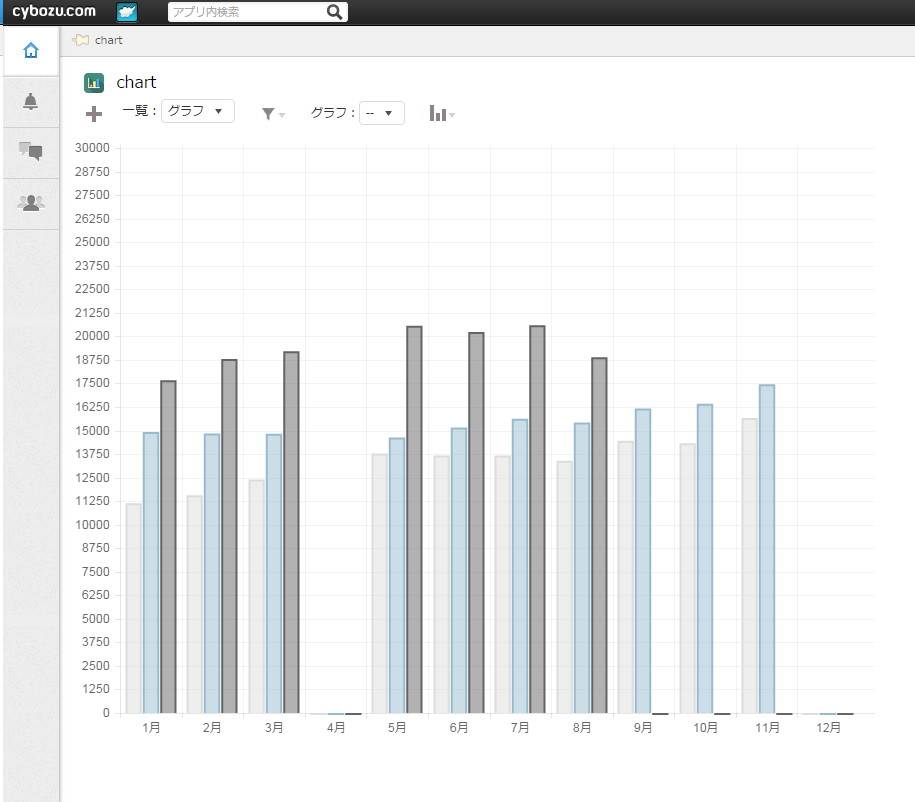
一覧をカスタマイズビューにすれば、以下のように表示されるはず。
※4月と12月は、わざとレコード削除しています。

JSを使うメリットとしては、独自のロジックでグラフ化できるって事ですね(^_^)/